How to use Figma Tokens with fastn color schemes
Install figma token
If you already have this
[`Token Studio for figma` (Figma Tokens)](https://www.figma.com/community/plugin/843461159747178978/Tokens-Studio-for-Figma-(Figma-Tokens))
plugin installed, then awesome. If not, then visit the above link.
Create a new figma document
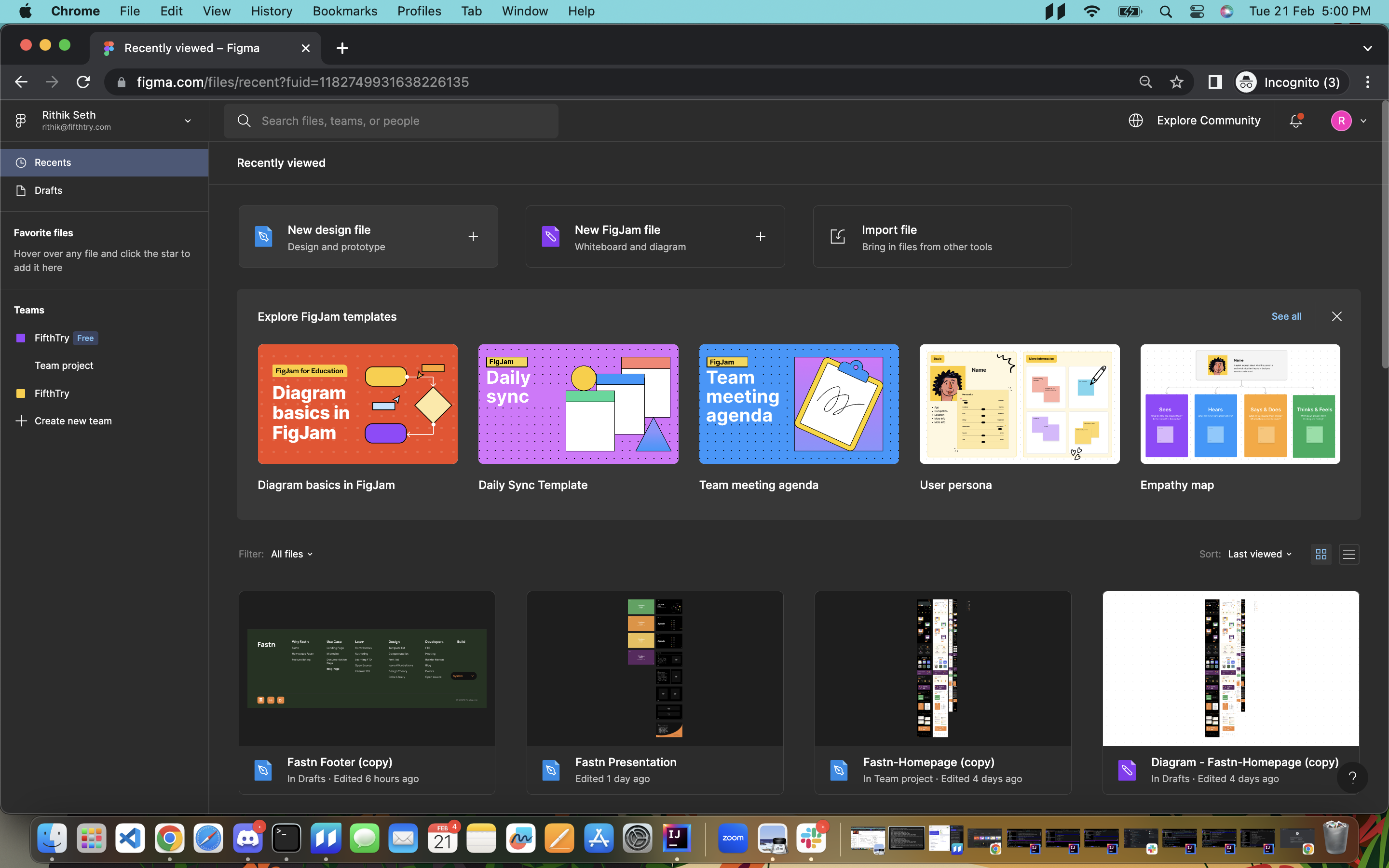
From your figma account, create a new design file by clicking
on the `New design file` button as shown below.

Open Figma Tokens plugin
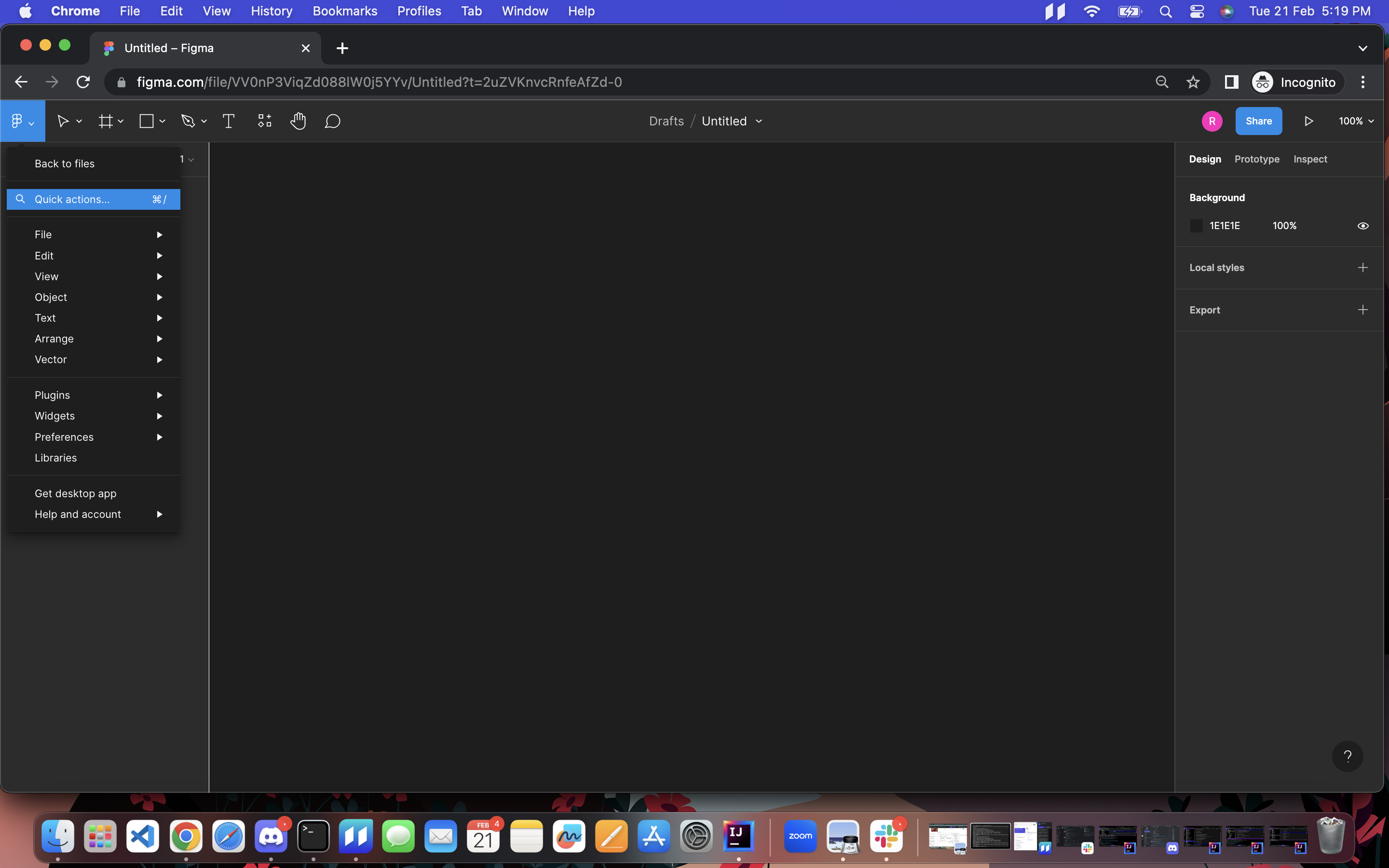
Select quick actions from menu to open `Token Studio for figma`
(Figma Tokens) plugin as shown below.

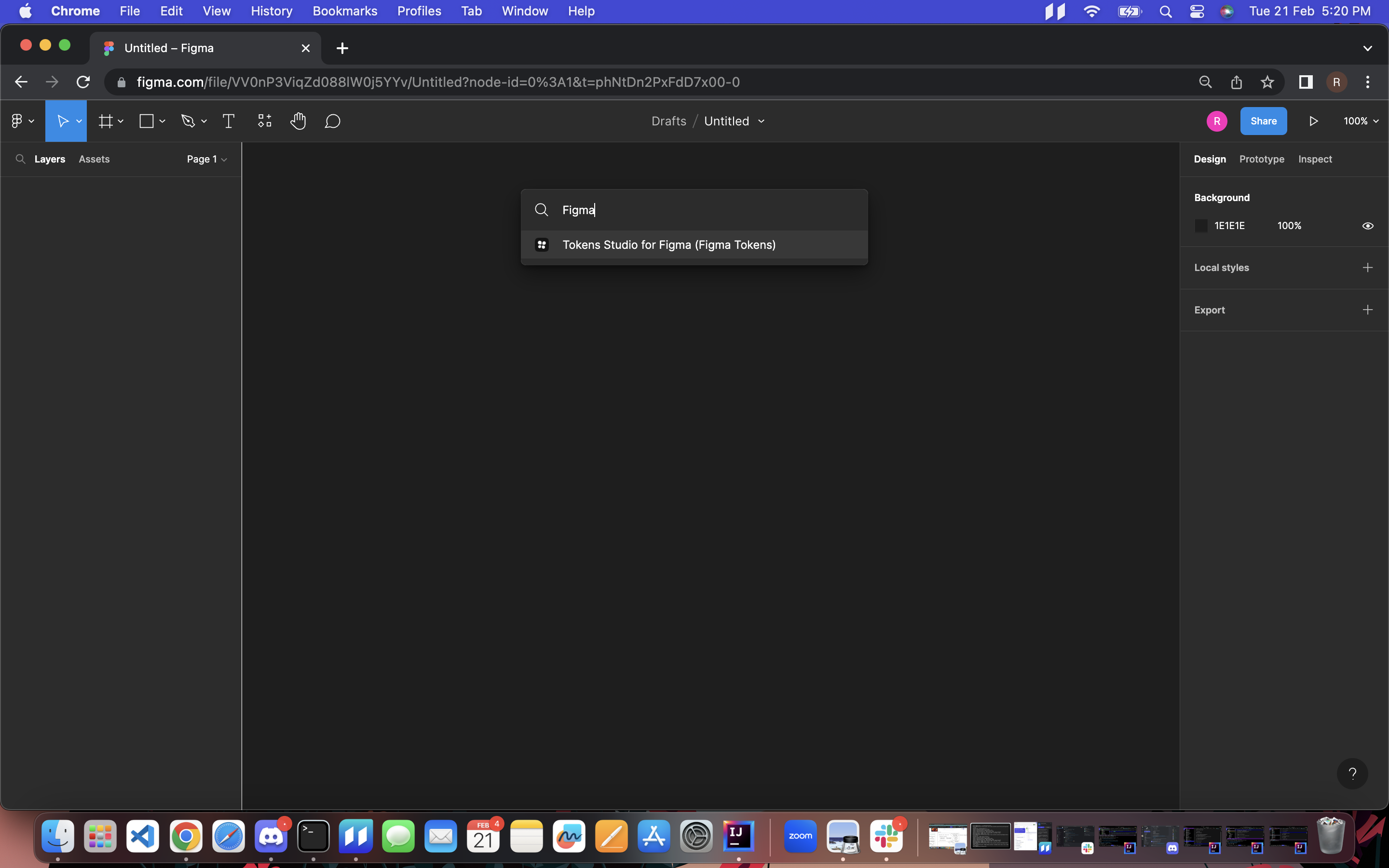
After clicking on quick actions, search for `Token Studio for figma`
and launch that plugin by clicking on it.

Create a new empty file inside figma plugin
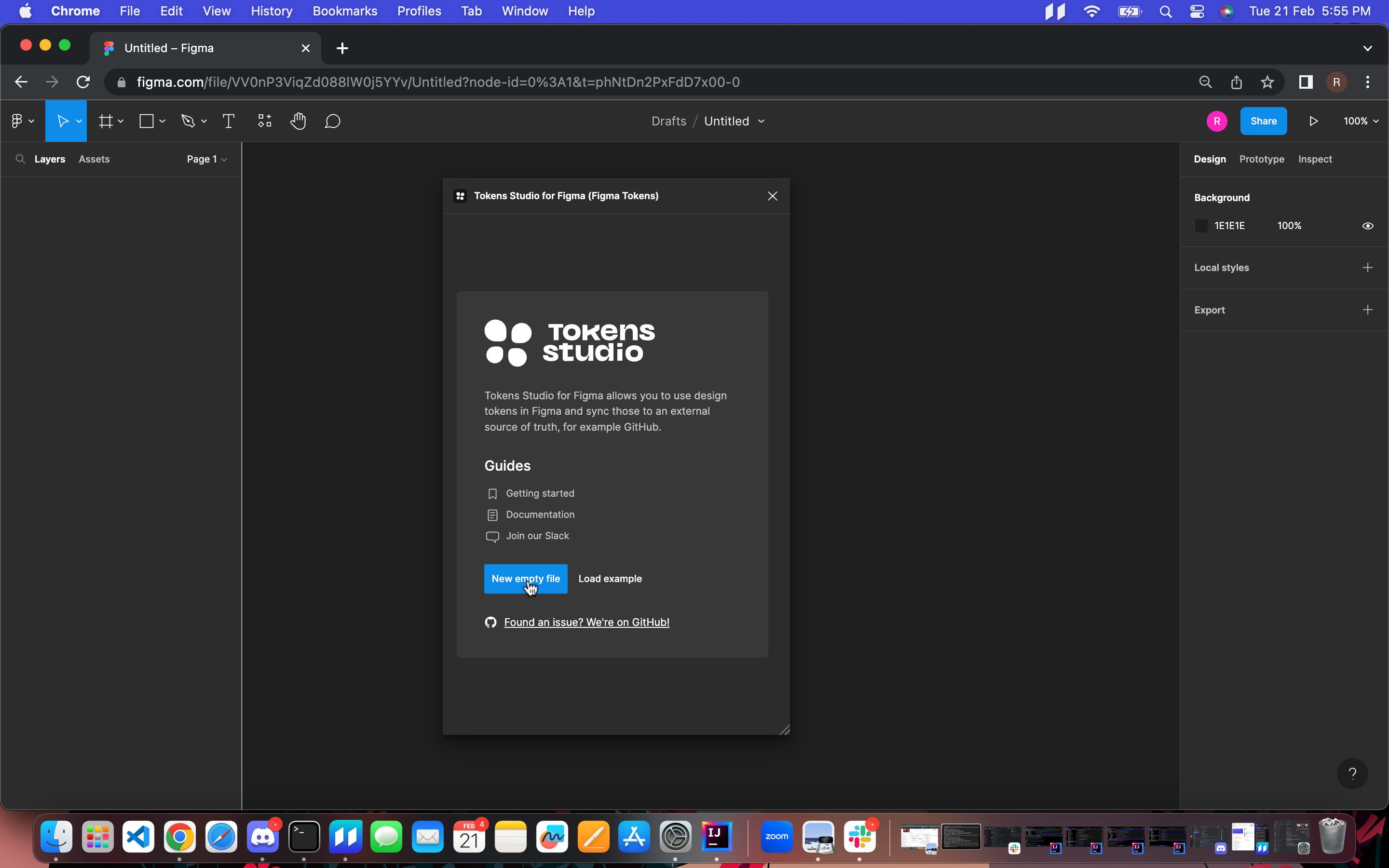
Once you have launched the plugin, create a new empty file
by clicking on its button as shown below

Save the forest theme json
Download and save the below json code by clicking at the download
icon in the code-block below.
`Note:` You can also get this json from its
[color documentation](https://fastn-community.github.io/forest-cs/)
forest-cs
{
"forest-cs-light": {
"Accent Colors": {
"primary": {
"value": "#4ed42d",
"type": "color"
},
"secondary": {
"value": "#4fb2df",
"type": "color"
},
"tertiary": {
"value": "#c5cbd7",
"type": "color"
}
},
"Background Colors": {
"base": {
"value": "#e5e6e2",
"type": "color"
},
"code": {
"value": "#eaeaea",
"type": "color"
},
"overlay": {
"value": "rgba(0, 0, 0, 0.8)",
"type": "color"
},
"step-1": {
"value": "#293434",
"type": "color"
},
"step-2": {
"value": "#7c9e9d",
"type": "color"
}
},
"CTA Danger Colors": {
"base": {
"value": "#f9e4e1",
"type": "color"
},
"border": {
"value": "#e9968c",
"type": "color"
},
"border-disabled": {
"value": "#2b8074",
"type": "color"
},
"disabled": {
"value": "#faeceb",
"type": "color"
},
"focused": {
"value": "#d97973",
"type": "color"
},
"hover": {
"value": "#f1bdb6",
"type": "color"
},
"pressed": {
"value": "#d46a63",
"type": "color"
},
"text": {
"value": "#fffbfe",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"CTA Primary Colors": {
"base": {
"value": "#0d712c",
"type": "color"
},
"border": {
"value": "#2b8074",
"type": "color"
},
"border-disabled": {
"value": "#6dd59569",
"type": "color"
},
"disabled": {
"value": "#6dd59569",
"type": "color"
},
"focused": {
"value": "#195c2e",
"type": "color"
},
"hover": {
"value": "#129039",
"type": "color"
},
"pressed": {
"value": "#0a690b",
"type": "color"
},
"text": {
"value": "#feffff",
"type": "color"
},
"text-disabled": {
"value": "#50b968eb",
"type": "color"
}
},
"CTA Secondary Colors": {
"base": {
"value": "#4fb2df",
"type": "color"
},
"border": {
"value": "#209fdb",
"type": "color"
},
"border-disabled": {
"value": "#2b8074",
"type": "color"
},
"disabled": {
"value": "rgba(79, 178, 223, 0.4)",
"type": "color"
},
"focused": {
"value": "#5ea4c3",
"type": "color"
},
"hover": {
"value": "#61b5dc",
"type": "color"
},
"pressed": {
"value": "#1da7e6",
"type": "color"
},
"text": {
"value": "#ffffff",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"CTA Tertiary Colors": {
"base": {
"value": "#556375",
"type": "color"
},
"border": {
"value": "#e2e4e7",
"type": "color"
},
"border-disabled": {
"value": "#2b8074",
"type": "color"
},
"disabled": {
"value": "rgba(85, 99, 117, 0.4)",
"type": "color"
},
"focused": {
"value": "#4a4d51",
"type": "color"
},
"hover": {
"value": "#636d7a",
"type": "color"
},
"pressed": {
"value": "#3b4047",
"type": "color"
},
"text": {
"value": "#ffffff",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"Custom Colors": {
"eight": {
"value": "#d554b3",
"type": "color"
},
"five": {
"value": "#eb57be",
"type": "color"
},
"four": {
"value": "#7a65c7",
"type": "color"
},
"nine": {
"value": "#ec8943",
"type": "color"
},
"one": {
"value": "#ed753a",
"type": "color"
},
"seven": {
"value": "#7564be",
"type": "color"
},
"six": {
"value": "#ef8dd6",
"type": "color"
},
"ten": {
"value": "#da7a4a",
"type": "color"
},
"three": {
"value": "#8fdcf8",
"type": "color"
},
"two": {
"value": "#f3db5f",
"type": "color"
}
},
"Error Colors": {
"base": {
"value": "#2a2a24",
"type": "color"
},
"border": {
"value": "#df2b2b",
"type": "color"
},
"text": {
"value": "#f5bdbb",
"type": "color"
}
},
"Info Colors": {
"base": {
"value": "#252f2a",
"type": "color"
},
"border": {
"value": "#252f2a",
"type": "color"
},
"text": {
"value": "#252f2a",
"type": "color"
}
},
"Standalone Colors": {
"border": {
"value": "#434547",
"type": "color"
},
"border-strong": {
"value": "#919192",
"type": "color"
},
"scrim": {
"value": "#007f9b",
"type": "color"
},
"shadow": {
"value": "#007f9b",
"type": "color"
},
"text": {
"value": "#556f68",
"type": "color"
},
"text-strong": {
"value": "#ffffff",
"type": "color"
}
},
"Success Colors": {
"base": {
"value": "#282f25",
"type": "color"
},
"border": {
"value": "#3d741f",
"type": "color"
},
"text": {
"value": "#e3f0c4",
"type": "color"
}
},
"Warning Colors": {
"base": {
"value": "#2a2f24",
"type": "color"
},
"border": {
"value": "#966220",
"type": "color"
},
"text": {
"value": "#fbefba",
"type": "color"
}
}
},
"forest-cs-dark": {
"Accent Colors": {
"primary": {
"value": "#4ed42d",
"type": "color"
},
"secondary": {
"value": "#4fb2df",
"type": "color"
},
"tertiary": {
"value": "#c5cbd7",
"type": "color"
}
},
"Background Colors": {
"base": {
"value": "#131a13",
"type": "color"
},
"code": {
"value": "#2b303b",
"type": "color"
},
"overlay": {
"value": "rgba(0, 0, 0, 0.8)",
"type": "color"
},
"step-1": {
"value": "#182517",
"type": "color"
},
"step-2": {
"value": "#233221",
"type": "color"
}
},
"CTA Danger Colors": {
"base": {
"value": "#f9e4e1",
"type": "color"
},
"border": {
"value": "#e9968c",
"type": "color"
},
"border-disabled": {
"value": "#2b8074",
"type": "color"
},
"disabled": {
"value": "#faeceb",
"type": "color"
},
"focused": {
"value": "#d97973",
"type": "color"
},
"hover": {
"value": "#f1bdb6",
"type": "color"
},
"pressed": {
"value": "#d46a63",
"type": "color"
},
"text": {
"value": "#1c1b1f",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"CTA Primary Colors": {
"base": {
"value": "#0d712c",
"type": "color"
},
"border": {
"value": "#2b8074",
"type": "color"
},
"border-disabled": {
"value": "#6dd59569",
"type": "color"
},
"disabled": {
"value": "#6dd59569",
"type": "color"
},
"focused": {
"value": "#195c2e",
"type": "color"
},
"hover": {
"value": "#129039",
"type": "color"
},
"pressed": {
"value": "#0a690b",
"type": "color"
},
"text": {
"value": "#feffff",
"type": "color"
},
"text-disabled": {
"value": "#50b968eb",
"type": "color"
}
},
"CTA Secondary Colors": {
"base": {
"value": "#4fb2df",
"type": "color"
},
"border": {
"value": "#209fdb",
"type": "color"
},
"border-disabled": {
"value": "#2b8074",
"type": "color"
},
"disabled": {
"value": "rgba(79, 178, 223, 0.4)",
"type": "color"
},
"focused": {
"value": "#5ea4c3",
"type": "color"
},
"hover": {
"value": "#61b5dc",
"type": "color"
},
"pressed": {
"value": "#1da7e6",
"type": "color"
},
"text": {
"value": "#ffffff",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"CTA Tertiary Colors": {
"base": {
"value": "#556375",
"type": "color"
},
"border": {
"value": "#e2e4e7",
"type": "color"
},
"border-disabled": {
"value": "#2b8074",
"type": "color"
},
"disabled": {
"value": "rgba(85, 99, 117, 0.4)",
"type": "color"
},
"focused": {
"value": "#4a4d51",
"type": "color"
},
"hover": {
"value": "#636d7a",
"type": "color"
},
"pressed": {
"value": "#3b4047",
"type": "color"
},
"text": {
"value": "#ffffff",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"Custom Colors": {
"eight": {
"value": "#d554b3",
"type": "color"
},
"five": {
"value": "#eb57be",
"type": "color"
},
"four": {
"value": "#7a65c7",
"type": "color"
},
"nine": {
"value": "#ec8943",
"type": "color"
},
"one": {
"value": "#ed753a",
"type": "color"
},
"seven": {
"value": "#7564be",
"type": "color"
},
"six": {
"value": "#ef8dd6",
"type": "color"
},
"ten": {
"value": "#da7a4a",
"type": "color"
},
"three": {
"value": "#8fdcf8",
"type": "color"
},
"two": {
"value": "#f3db5f",
"type": "color"
}
},
"Error Colors": {
"base": {
"value": "#2a2a24",
"type": "color"
},
"border": {
"value": "#df2b2b",
"type": "color"
},
"text": {
"value": "#f5bdbb",
"type": "color"
}
},
"Info Colors": {
"base": {
"value": "#252f2a",
"type": "color"
},
"border": {
"value": "#252f2a",
"type": "color"
},
"text": {
"value": "#252f2a",
"type": "color"
}
},
"Standalone Colors": {
"border": {
"value": "#434547",
"type": "color"
},
"border-strong": {
"value": "#919192",
"type": "color"
},
"scrim": {
"value": "#007f9b",
"type": "color"
},
"shadow": {
"value": "#007f9b",
"type": "color"
},
"text": {
"value": "#9ea89e",
"type": "color"
},
"text-strong": {
"value": "#ffffff",
"type": "color"
}
},
"Success Colors": {
"base": {
"value": "#282f25",
"type": "color"
},
"border": {
"value": "#3d741f",
"type": "color"
},
"text": {
"value": "#e3f0c4",
"type": "color"
}
},
"Warning Colors": {
"base": {
"value": "#2a2f24",
"type": "color"
},
"border": {
"value": "#966220",
"type": "color"
},
"text": {
"value": "#fbefba",
"type": "color"
}
}
}
}
forest-cs.json
Lang:
json
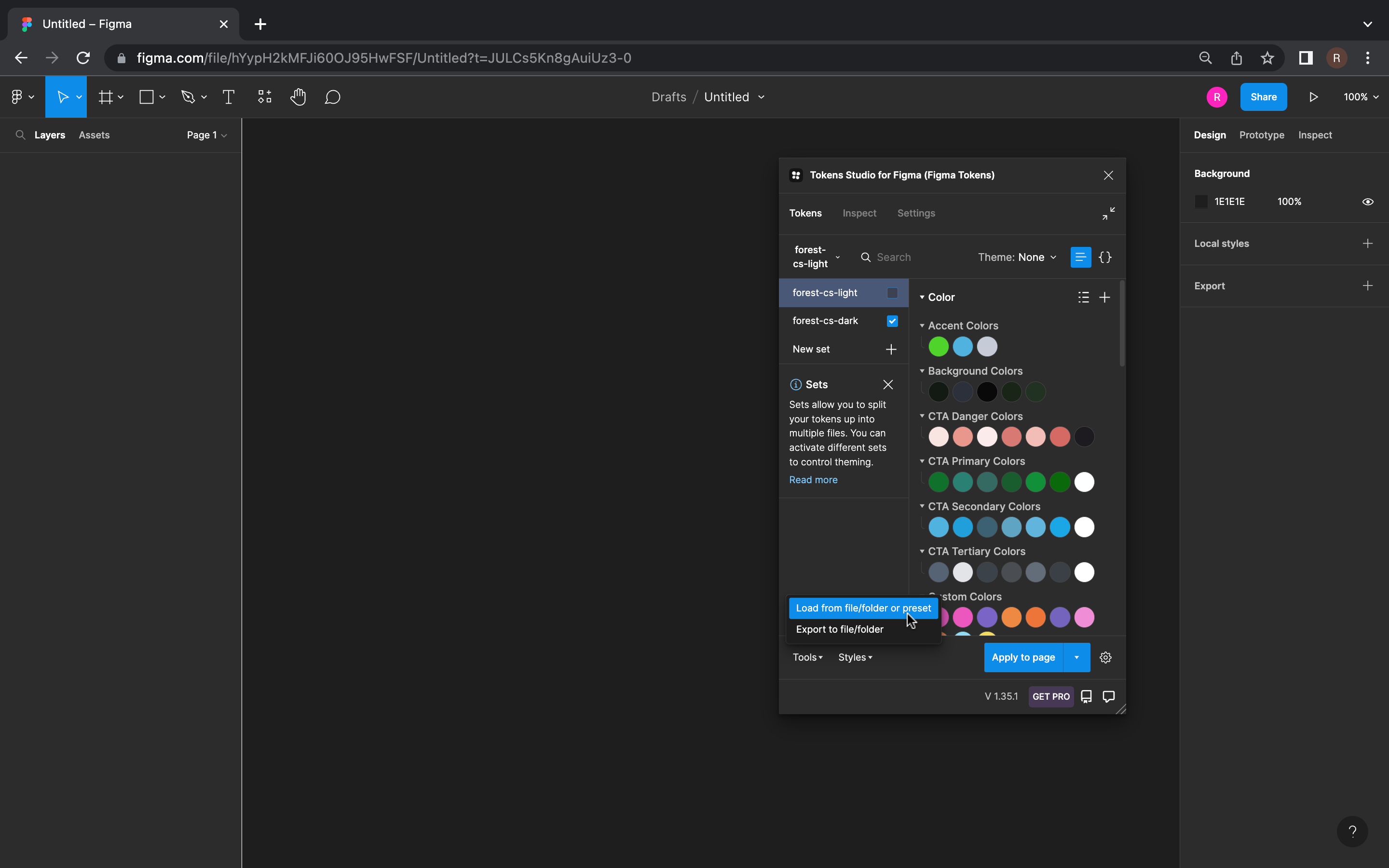
Load `forest-cs.json` inside figma plugin
To load `forest-cs.json` which we just created,
Step 1: Under `Tools` -> Click on `Load from file/folder or Preset`

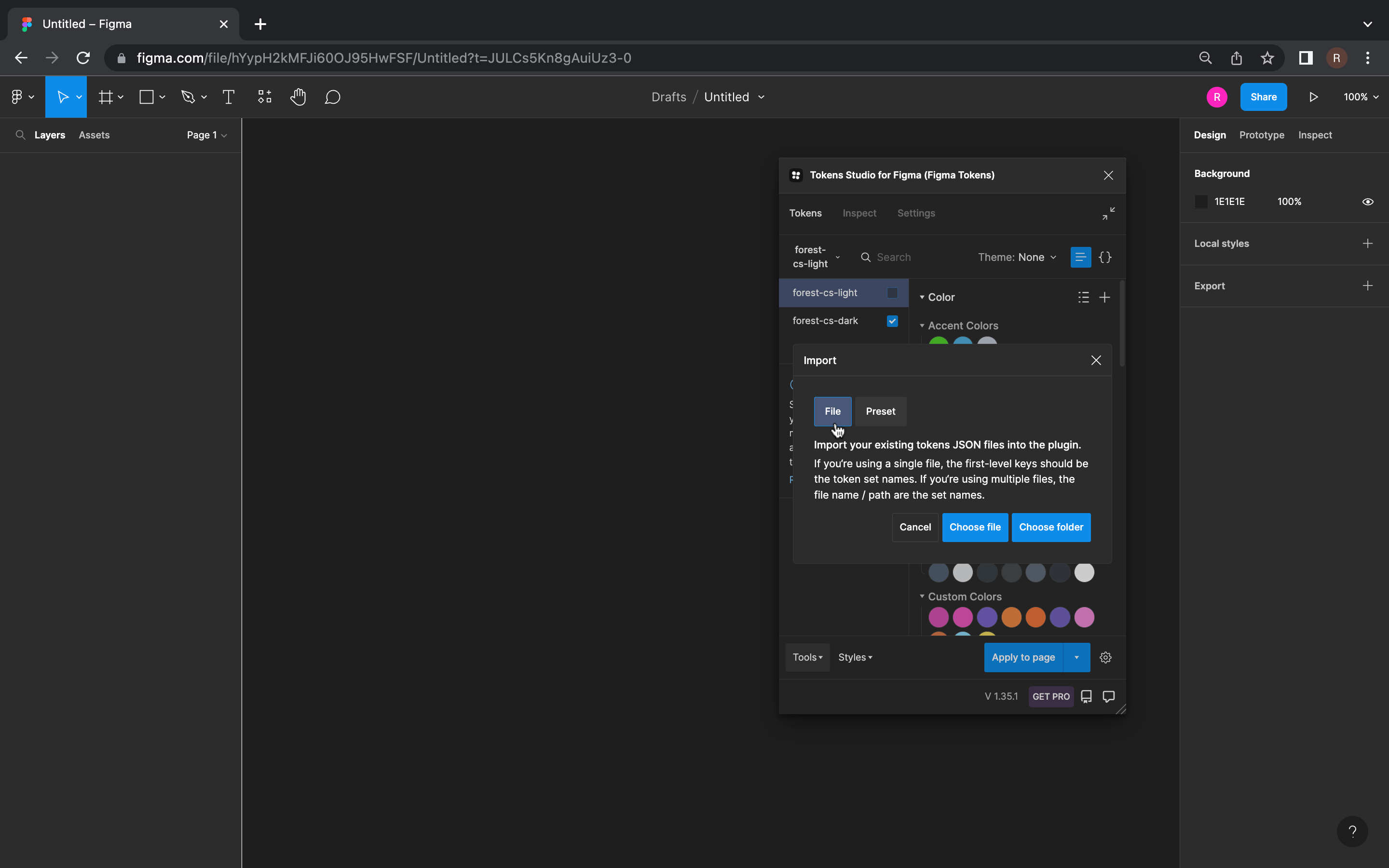
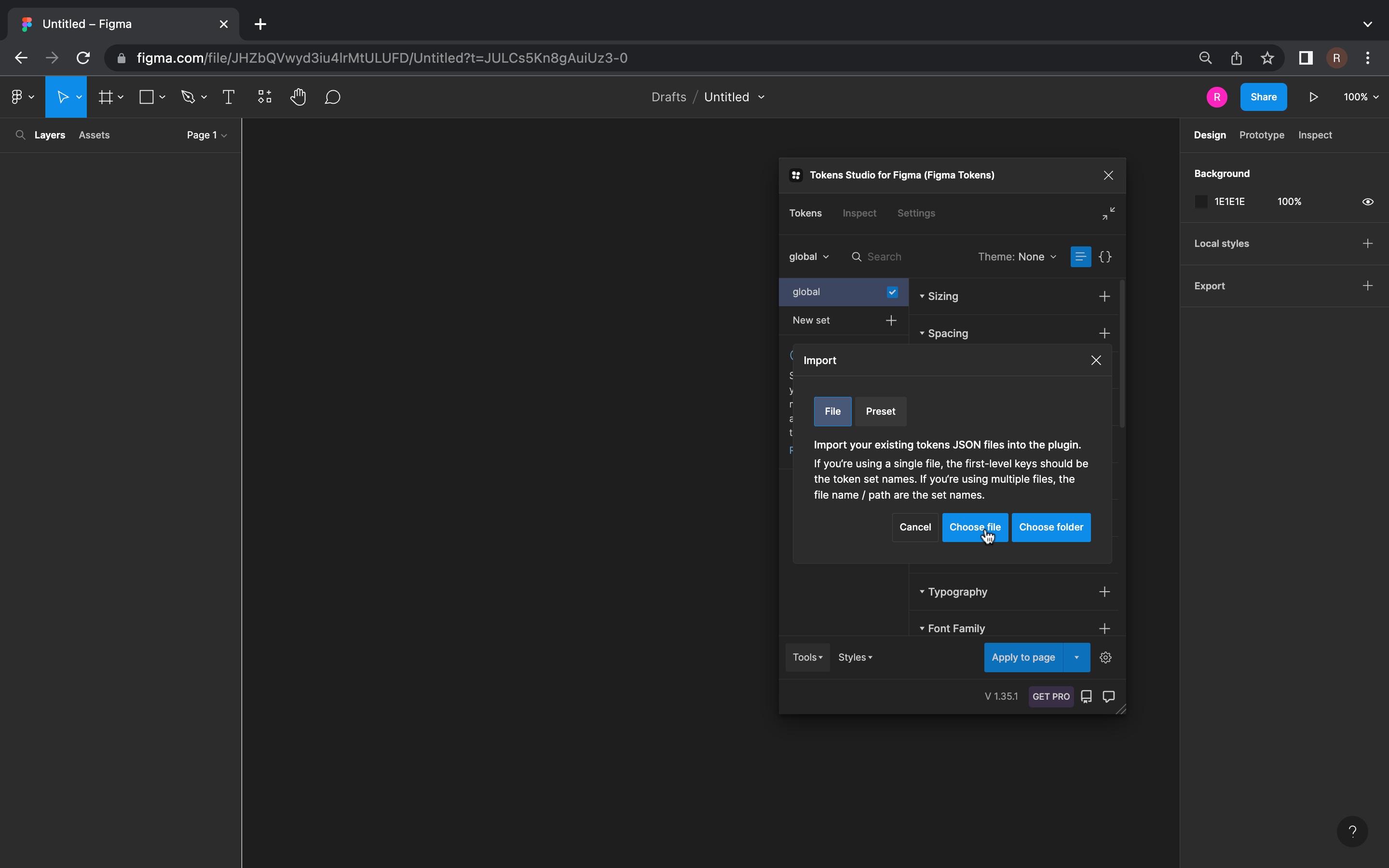
Step 2: Go under `File` Tab

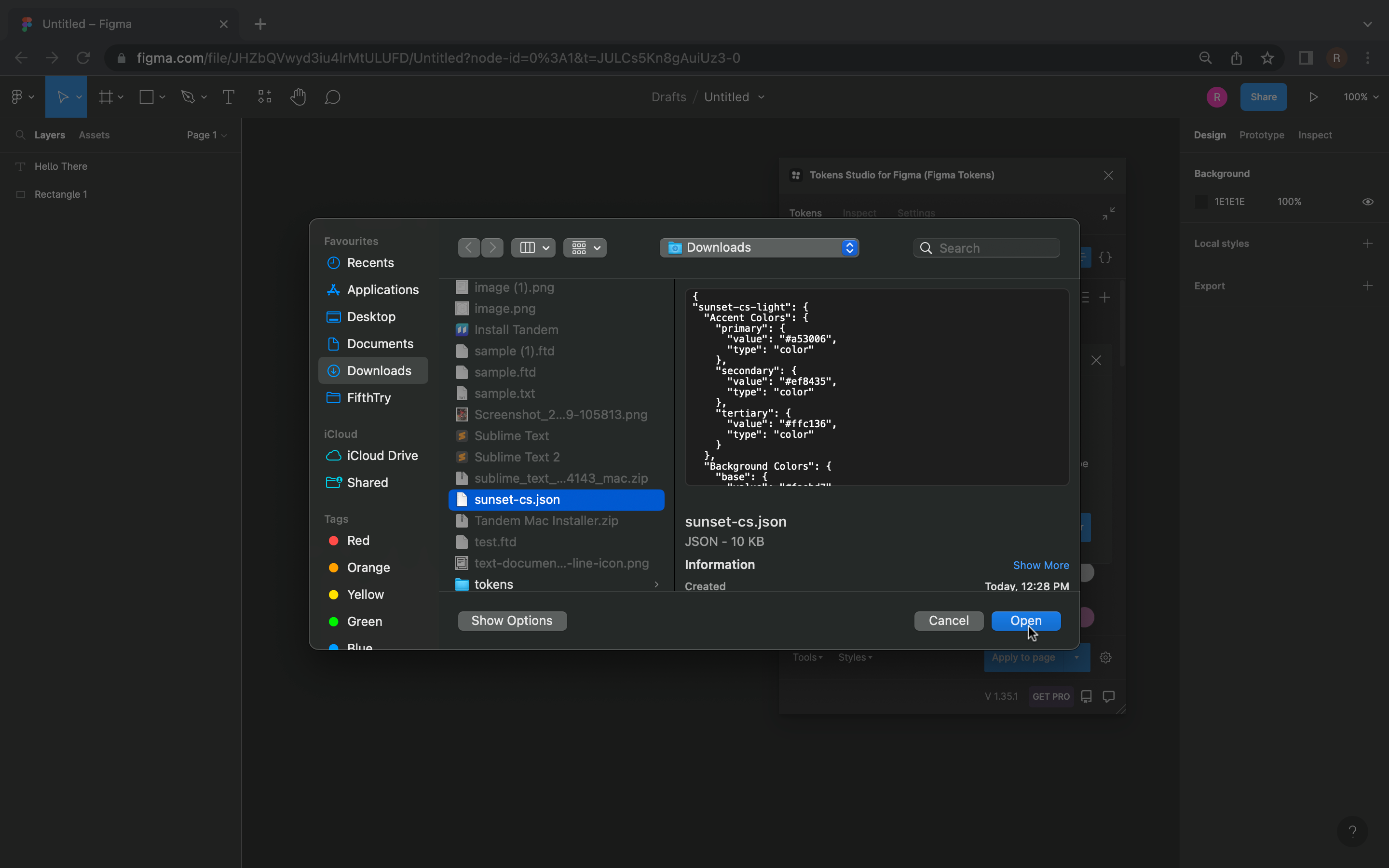
Step 3: Click on `Choose File` button

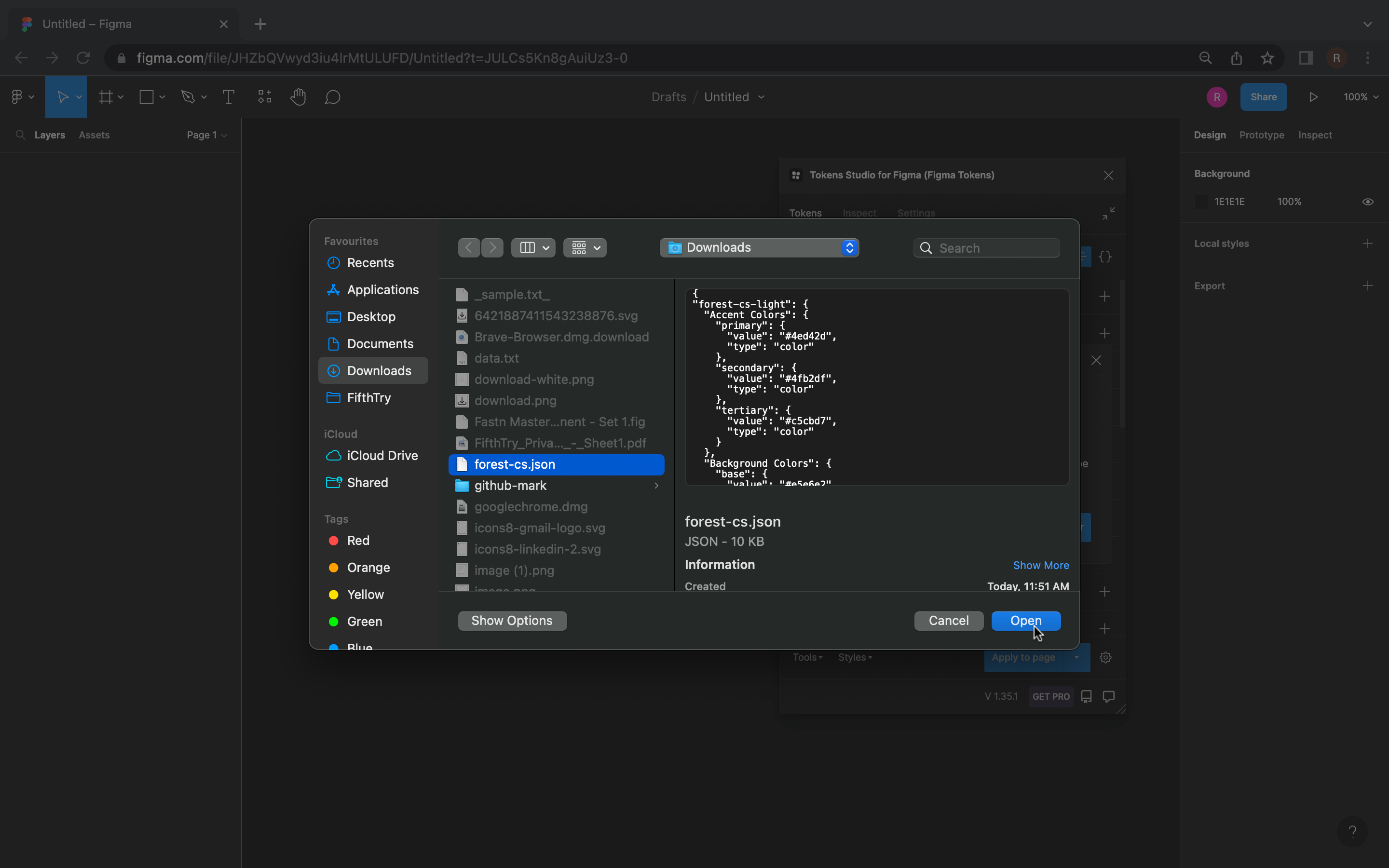
Step 4: Find and select `forest-cs.json` from the file picker
and click on open button.

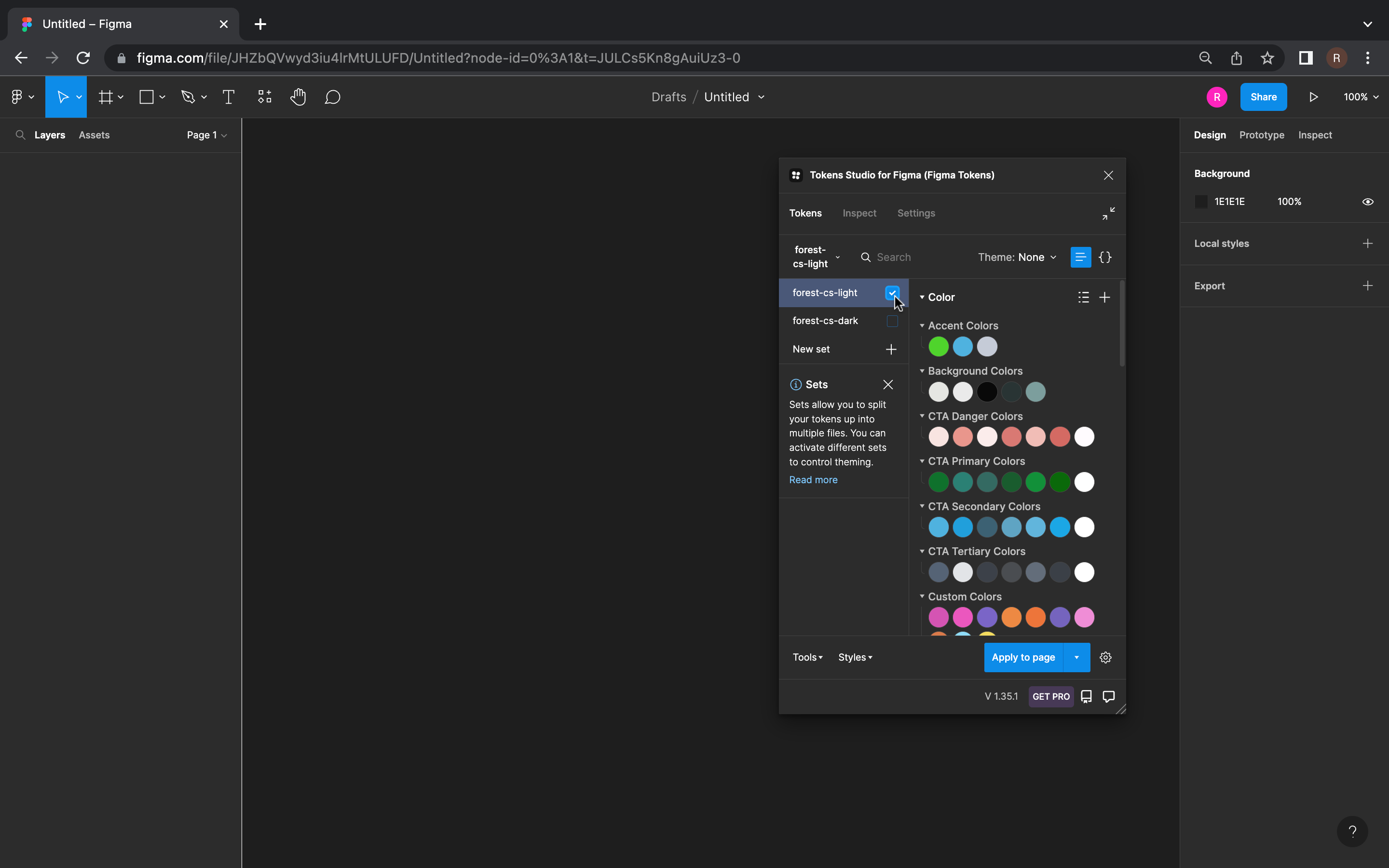
After opening `forest-cs.json`, check the `forest-cs-light` checkbox
as shown below for making the light color scheme as the current
active color scheme.

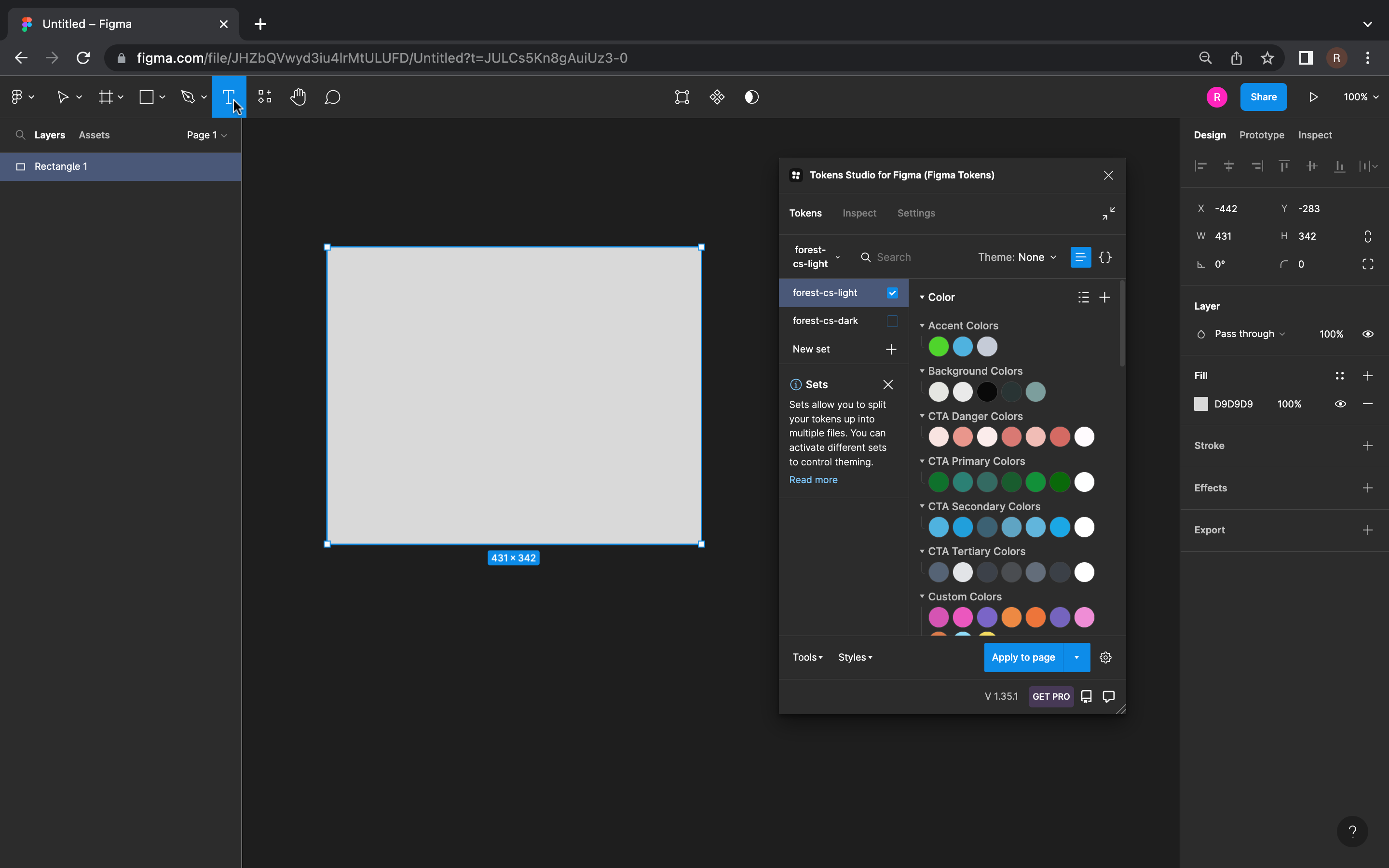
Create a new rectangle
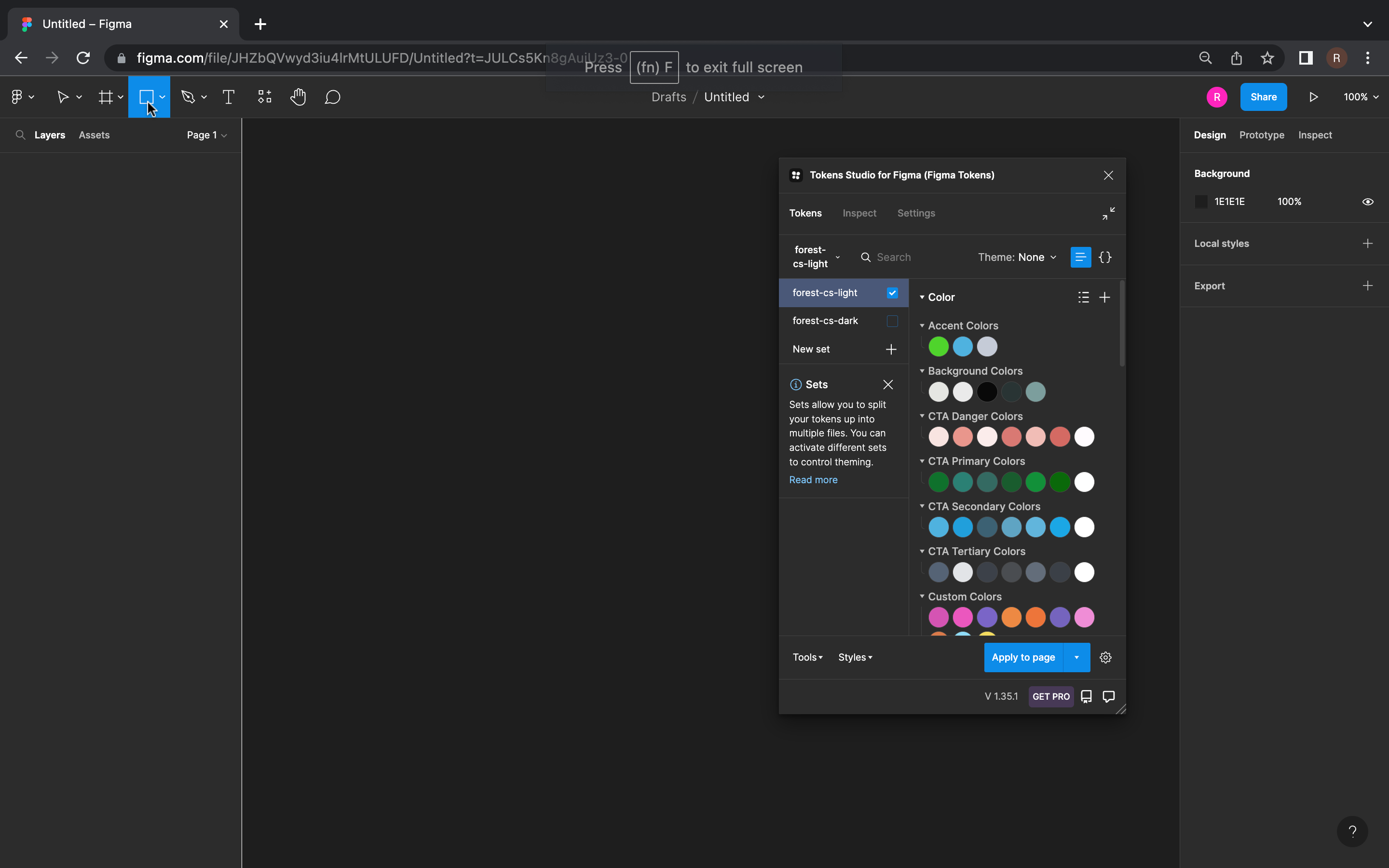
To do this first select rectangle shape from top menu.

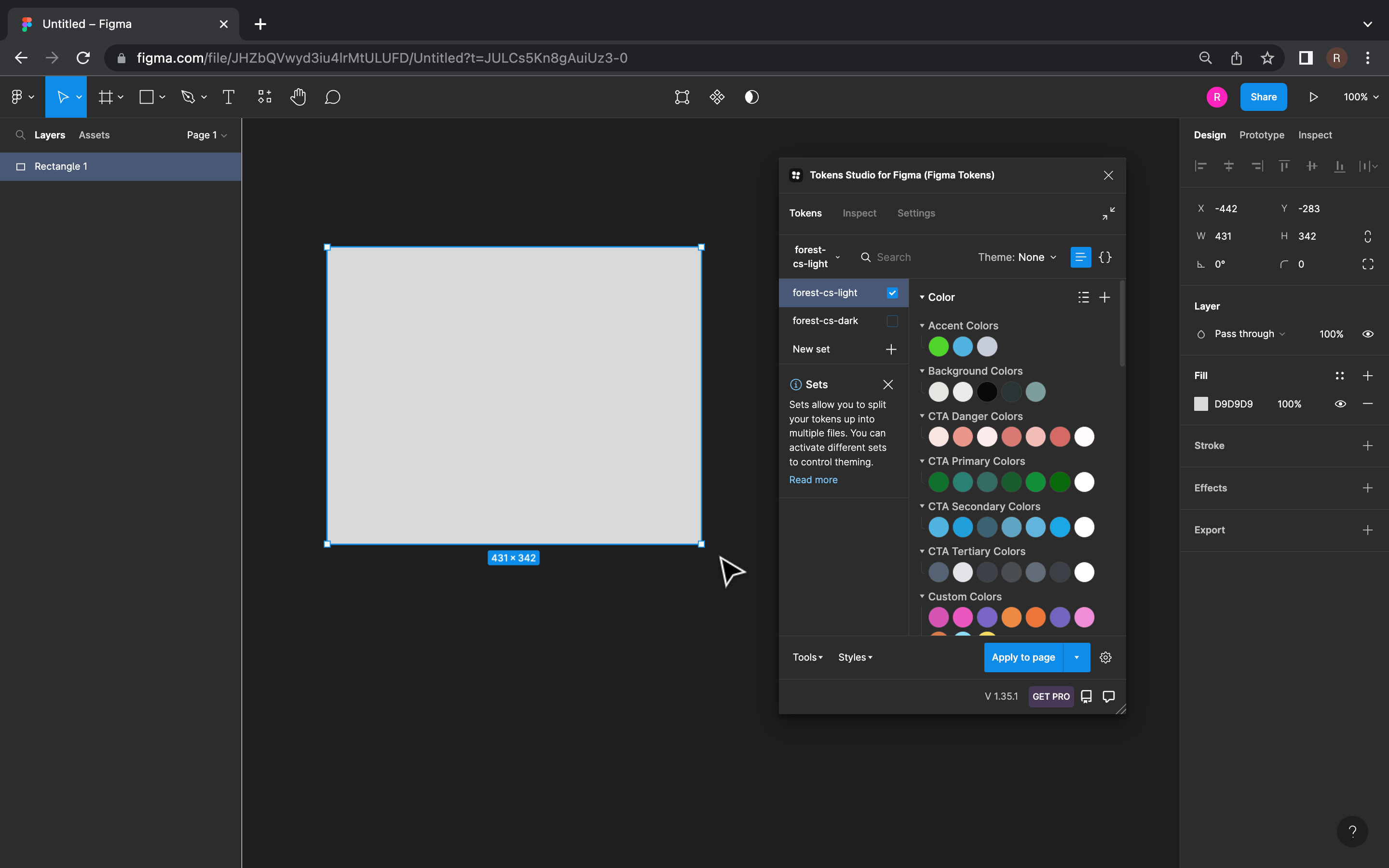
After selecting it, drag the cursor and create your rectangle.

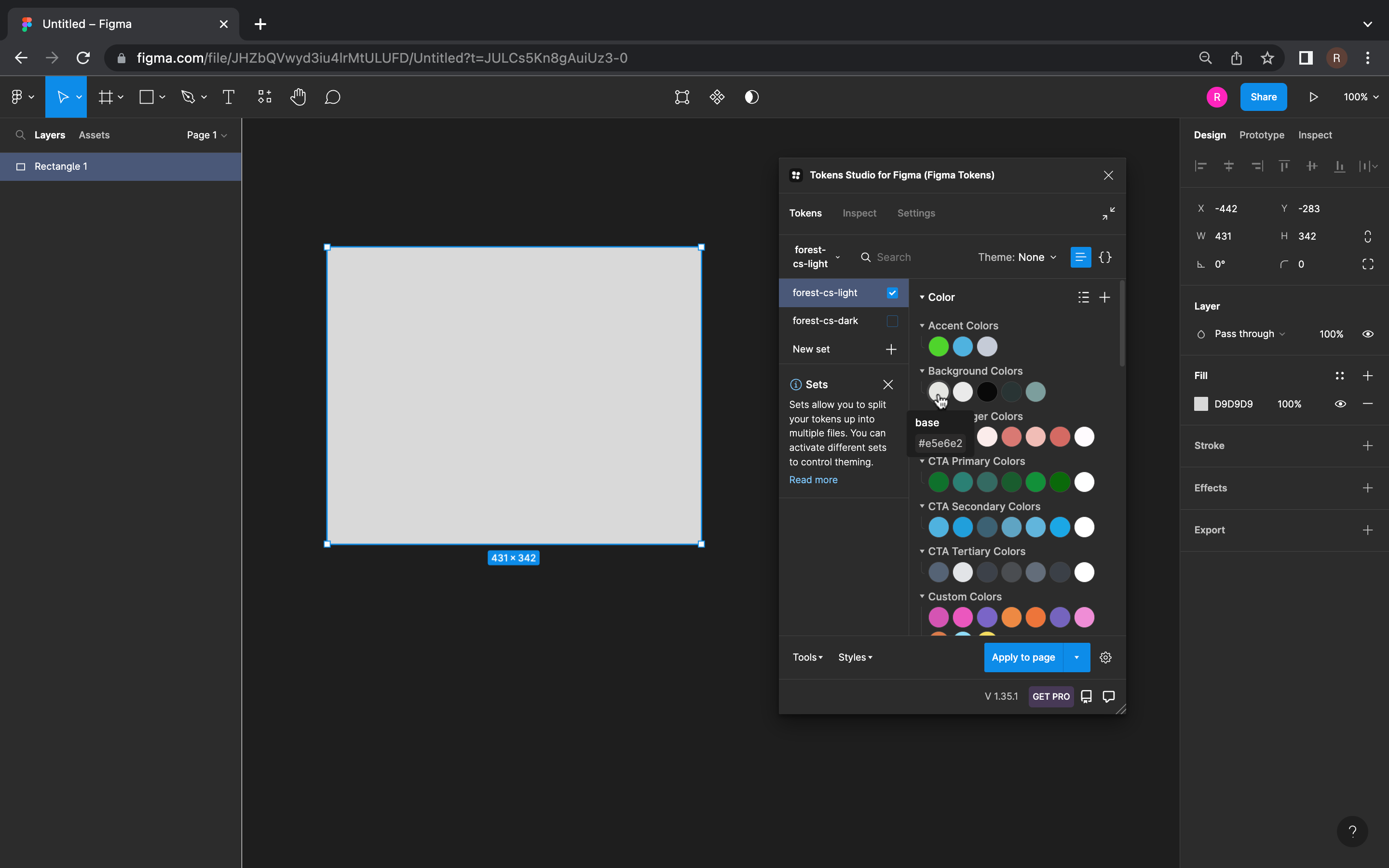
Now select this rectangle
and change its color to `Background Colors -> base` as shown below

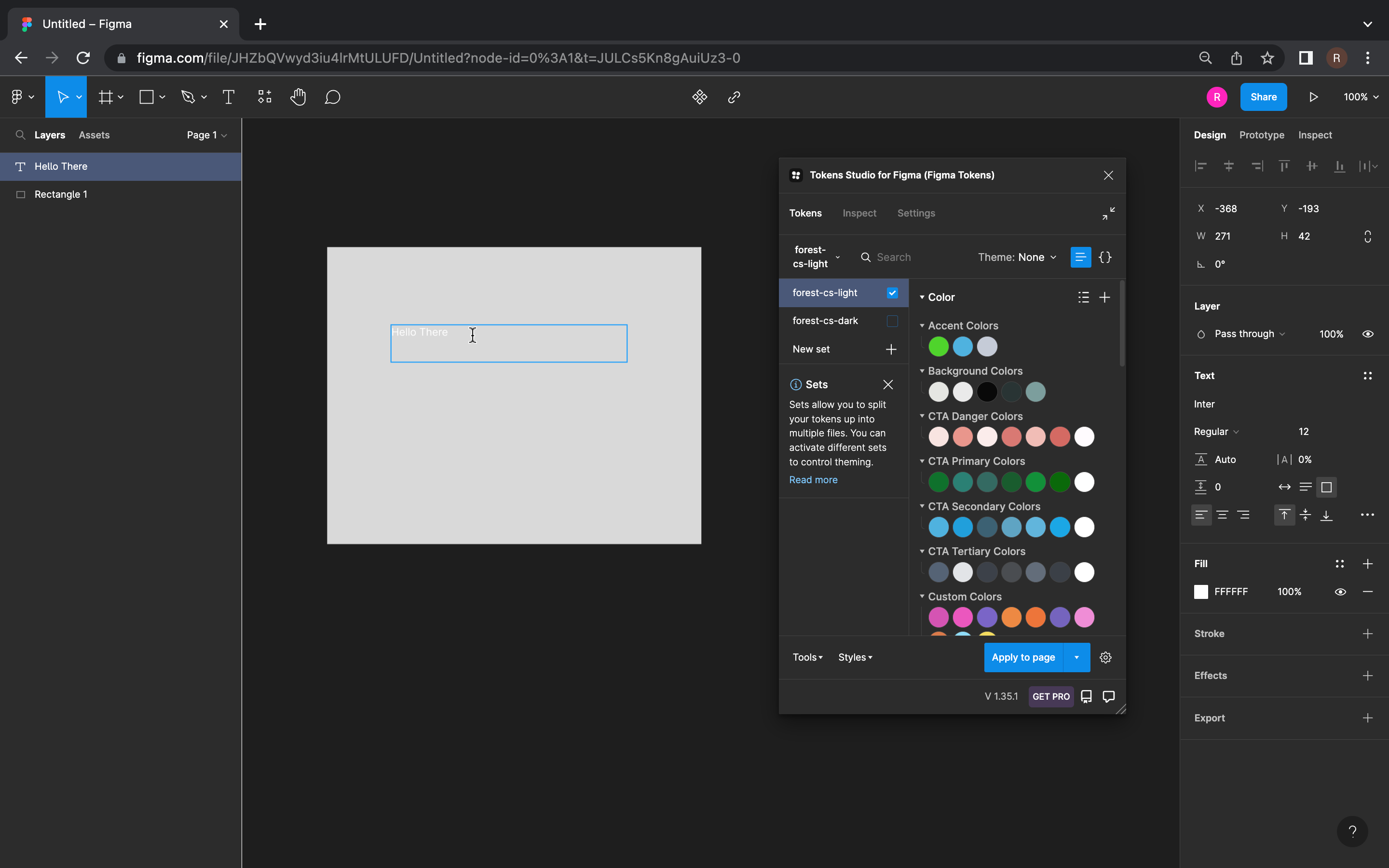
Create a new text-block
First, select the Text option from the top menu.

After selecting it, drag the cursor inside the rectangle
and create a text-block. Add some text to it,
let's say `Hello There`

As you might see, the text is barely visible inside the rectangle.
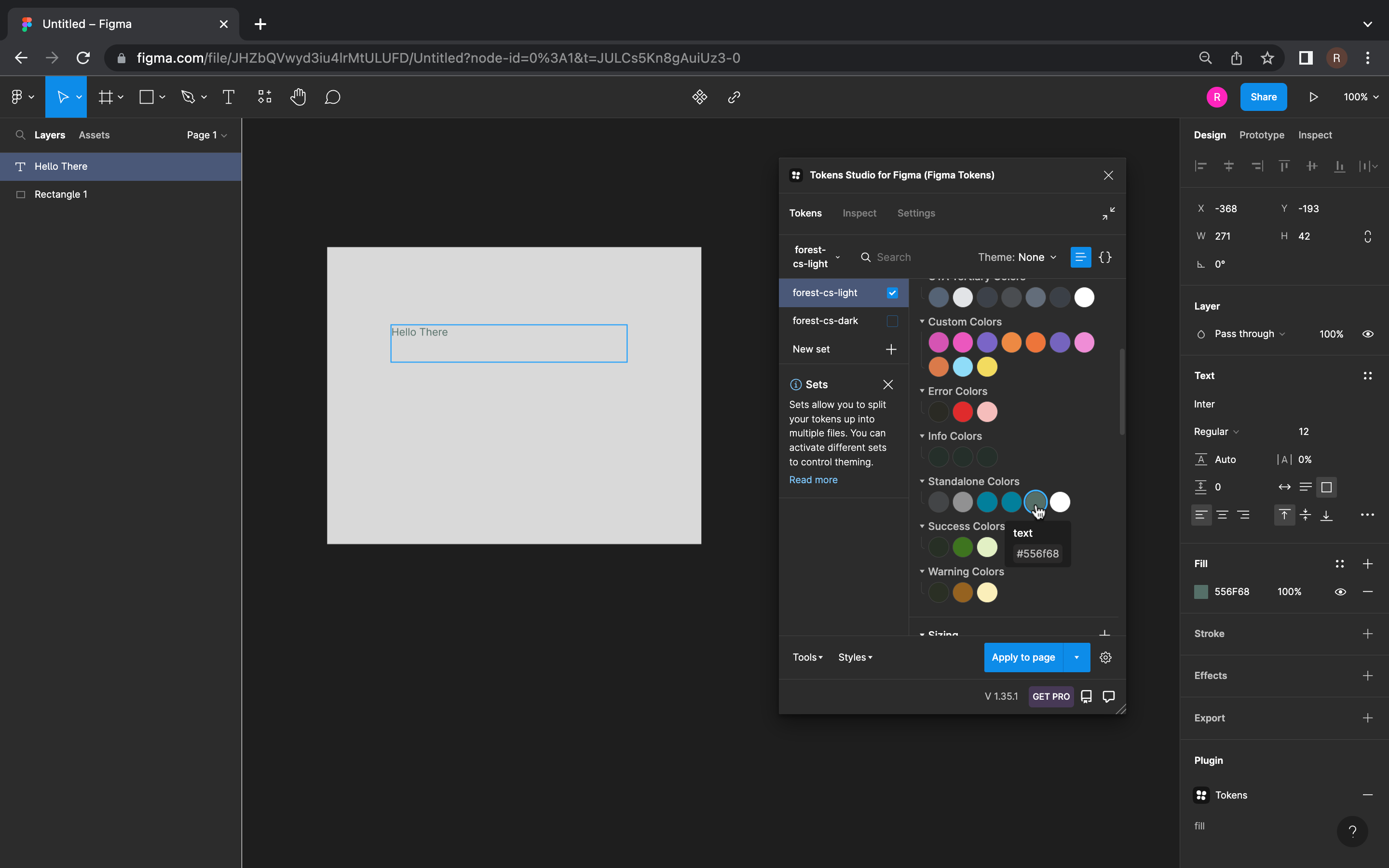
So now, select the text-block and change its color to
`Standalone Colors -> text` as shown below.

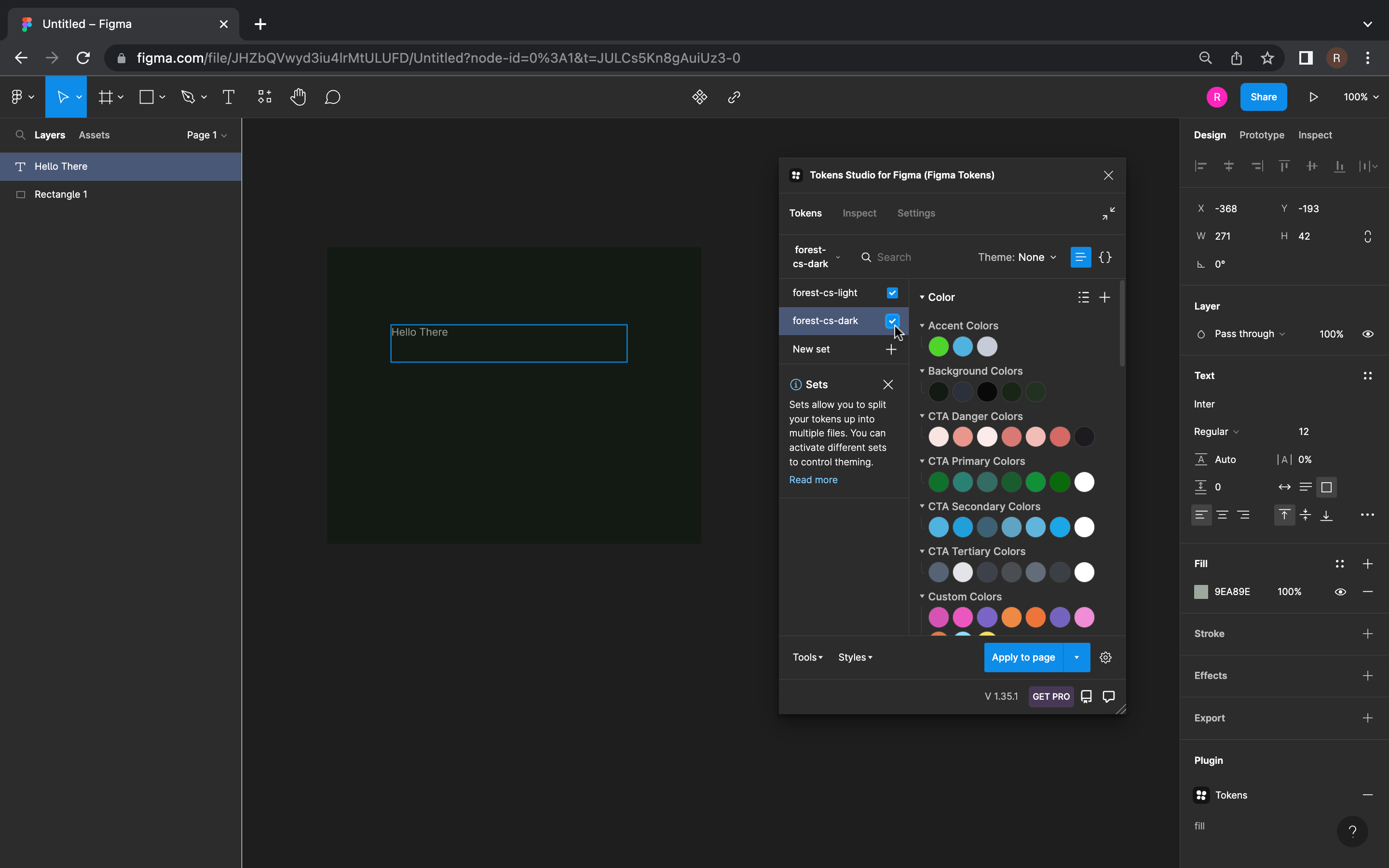
Test your design in dark mode
Toggle the `forest-cs-dark` checkbox to change the design with dark color scheme

Lets try another color scheme
Let's use `sunset-cs` now. Download this below json code as a new json file
named `sunset-cs.json` by clicking at the download button.
`Note:` You can also get this json from its
[color documentation](https://fastn-community.github.io/saturated-sunset-cs/)
Sunset-cs
{
"sunset-cs-light": {
"Accent Colors": {
"primary": {
"value": "#a53006",
"type": "color"
},
"secondary": {
"value": "#ef8435",
"type": "color"
},
"tertiary": {
"value": "#ffc136",
"type": "color"
}
},
"Background Colors": {
"base": {
"value": "#faebd7",
"type": "color"
},
"code": {
"value": "#eaeaea",
"type": "color"
},
"overlay": {
"value": "rgba(0, 0, 0, 0.8)",
"type": "color"
},
"step-1": {
"value": "#e3bc81",
"type": "color"
},
"step-2": {
"value": "#faad7b",
"type": "color"
}
},
"CTA Danger Colors": {
"base": {
"value": "#f9e4e1",
"type": "color"
},
"border": {
"value": "#e9968c",
"type": "color"
},
"border-disabled": {
"value": "#a53006",
"type": "color"
},
"disabled": {
"value": "#faeceb",
"type": "color"
},
"focused": {
"value": "#d97973",
"type": "color"
},
"hover": {
"value": "#f1bdb6",
"type": "color"
},
"pressed": {
"value": "#d46a63",
"type": "color"
},
"text": {
"value": "#fffbfe",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"CTA Primary Colors": {
"base": {
"value": "#a53006",
"type": "color"
},
"border": {
"value": "#a53006",
"type": "color"
},
"border-disabled": {
"value": "#a5300661",
"type": "color"
},
"disabled": {
"value": "#a5300661",
"type": "color"
},
"focused": {
"value": "#611c03",
"type": "color"
},
"hover": {
"value": "#8c2702",
"type": "color"
},
"pressed": {
"value": "#611c03",
"type": "color"
},
"text": {
"value": "#feffff",
"type": "color"
},
"text-disabled": {
"value": "#a5300652",
"type": "color"
}
},
"CTA Secondary Colors": {
"base": {
"value": "#ef8435",
"type": "color"
},
"border": {
"value": "#f3a063",
"type": "color"
},
"border-disabled": {
"value": "#a53006",
"type": "color"
},
"disabled": {
"value": "#fad9c0",
"type": "color"
},
"focused": {
"value": "#b36328",
"type": "color"
},
"hover": {
"value": "#d77730",
"type": "color"
},
"pressed": {
"value": "#bf6a2a",
"type": "color"
},
"text": {
"value": "#ffffff",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"CTA Tertiary Colors": {
"base": {
"value": "#ebe8e5",
"type": "color"
},
"border": {
"value": "#b0aeac",
"type": "color"
},
"border-disabled": {
"value": "#a53006",
"type": "color"
},
"disabled": {
"value": "#f9f8f7",
"type": "color"
},
"focused": {
"value": "#b0aeac",
"type": "color"
},
"hover": {
"value": "#d4d1ce",
"type": "color"
},
"pressed": {
"value": "#bcbab7",
"type": "color"
},
"text": {
"value": "#333333",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"Custom Colors": {
"eight": {
"value": "#d554b3",
"type": "color"
},
"five": {
"value": "#eb57be",
"type": "color"
},
"four": {
"value": "#7a65c7",
"type": "color"
},
"nine": {
"value": "#ec8943",
"type": "color"
},
"one": {
"value": "#ed753a",
"type": "color"
},
"seven": {
"value": "#7564be",
"type": "color"
},
"six": {
"value": "#ef8dd6",
"type": "color"
},
"ten": {
"value": "#da7a4a",
"type": "color"
},
"three": {
"value": "#8fdcf8",
"type": "color"
},
"two": {
"value": "#f3db5f",
"type": "color"
}
},
"Error Colors": {
"base": {
"value": "#f9e4e1",
"type": "color"
},
"border": {
"value": "#e9968c",
"type": "color"
},
"text": {
"value": "#d84836",
"type": "color"
}
},
"Info Colors": {
"base": {
"value": "#dae7fb",
"type": "color"
},
"border": {
"value": "#dae7fb",
"type": "color"
},
"text": {
"value": "#dae7fb",
"type": "color"
}
},
"Standalone Colors": {
"border": {
"value": "#222222",
"type": "color"
},
"border-strong": {
"value": "#d9d9d9",
"type": "color"
},
"scrim": {
"value": "#393939",
"type": "color"
},
"shadow": {
"value": "#6f0100",
"type": "color"
},
"text": {
"value": "#707070",
"type": "color"
},
"text-strong": {
"value": "#333333",
"type": "color"
}
},
"Success Colors": {
"base": {
"value": "#dcefe4",
"type": "color"
},
"border": {
"value": "#95d0af",
"type": "color"
},
"text": {
"value": "#3e8d61",
"type": "color"
}
},
"Warning Colors": {
"base": {
"value": "#fdf7f1",
"type": "color"
},
"border": {
"value": "#f2c097",
"type": "color"
},
"text": {
"value": "#e78b3e",
"type": "color"
}
}
},
"sunset-cs-dark": {
"Accent Colors": {
"primary": {
"value": "#a53006",
"type": "color"
},
"secondary": {
"value": "#ef8435",
"type": "color"
},
"tertiary": {
"value": "#ffc136",
"type": "color"
}
},
"Background Colors": {
"base": {
"value": "#240002",
"type": "color"
},
"code": {
"value": "#2b303b",
"type": "color"
},
"overlay": {
"value": "rgba(0, 0, 0, 0.8)",
"type": "color"
},
"step-1": {
"value": "#550605",
"type": "color"
},
"step-2": {
"value": "#3e0e11",
"type": "color"
}
},
"CTA Danger Colors": {
"base": {
"value": "#f9e4e1",
"type": "color"
},
"border": {
"value": "#e9968c",
"type": "color"
},
"border-disabled": {
"value": "#a53006",
"type": "color"
},
"disabled": {
"value": "#faeceb",
"type": "color"
},
"focused": {
"value": "#d97973",
"type": "color"
},
"hover": {
"value": "#f1bdb6",
"type": "color"
},
"pressed": {
"value": "#d46a63",
"type": "color"
},
"text": {
"value": "#1c1b1f",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"CTA Primary Colors": {
"base": {
"value": "#a53006",
"type": "color"
},
"border": {
"value": "#a53006",
"type": "color"
},
"border-disabled": {
"value": "#a5300661",
"type": "color"
},
"disabled": {
"value": "#a5300661",
"type": "color"
},
"focused": {
"value": "#611c03",
"type": "color"
},
"hover": {
"value": "#8c2702",
"type": "color"
},
"pressed": {
"value": "#611c03",
"type": "color"
},
"text": {
"value": "#feffff",
"type": "color"
},
"text-disabled": {
"value": "#a5300652",
"type": "color"
}
},
"CTA Secondary Colors": {
"base": {
"value": "#ef8435",
"type": "color"
},
"border": {
"value": "#f3a063",
"type": "color"
},
"border-disabled": {
"value": "#a53006",
"type": "color"
},
"disabled": {
"value": "#fad9c0",
"type": "color"
},
"focused": {
"value": "#b36328",
"type": "color"
},
"hover": {
"value": "#d77730",
"type": "color"
},
"pressed": {
"value": "#bf6a2a",
"type": "color"
},
"text": {
"value": "#ffffff",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"CTA Tertiary Colors": {
"base": {
"value": "#ebe8e5",
"type": "color"
},
"border": {
"value": "#b0aeac",
"type": "color"
},
"border-disabled": {
"value": "#a53006",
"type": "color"
},
"disabled": {
"value": "#f9f8f7",
"type": "color"
},
"focused": {
"value": "#b0aeac",
"type": "color"
},
"hover": {
"value": "#d4d1ce",
"type": "color"
},
"pressed": {
"value": "#bcbab7",
"type": "color"
},
"text": {
"value": "#333333",
"type": "color"
},
"text-disabled": {
"value": "#feffff",
"type": "color"
}
},
"Custom Colors": {
"eight": {
"value": "#d554b3",
"type": "color"
},
"five": {
"value": "#eb57be",
"type": "color"
},
"four": {
"value": "#7a65c7",
"type": "color"
},
"nine": {
"value": "#ec8943",
"type": "color"
},
"one": {
"value": "#ed753a",
"type": "color"
},
"seven": {
"value": "#7564be",
"type": "color"
},
"six": {
"value": "#ef8dd6",
"type": "color"
},
"ten": {
"value": "#da7a4a",
"type": "color"
},
"three": {
"value": "#8fdcf8",
"type": "color"
},
"two": {
"value": "#f3db5f",
"type": "color"
}
},
"Error Colors": {
"base": {
"value": "#f9e4e1",
"type": "color"
},
"border": {
"value": "#e9968c",
"type": "color"
},
"text": {
"value": "#d84836",
"type": "color"
}
},
"Info Colors": {
"base": {
"value": "#dae7fb",
"type": "color"
},
"border": {
"value": "#dae7fb",
"type": "color"
},
"text": {
"value": "#dae7fb",
"type": "color"
}
},
"Standalone Colors": {
"border": {
"value": "#ffffff",
"type": "color"
},
"border-strong": {
"value": "#3e0306",
"type": "color"
},
"scrim": {
"value": "#393939",
"type": "color"
},
"shadow": {
"value": "#6f0100",
"type": "color"
},
"text": {
"value": "#d9d9d9",
"type": "color"
},
"text-strong": {
"value": "#ffffff",
"type": "color"
}
},
"Success Colors": {
"base": {
"value": "#dcefe4",
"type": "color"
},
"border": {
"value": "#95d0af",
"type": "color"
},
"text": {
"value": "#3e8d61",
"type": "color"
}
},
"Warning Colors": {
"base": {
"value": "#fdf7f1",
"type": "color"
},
"border": {
"value": "#f2c097",
"type": "color"
},
"text": {
"value": "#e78b3e",
"type": "color"
}
}
}
}
sunset-cs.json
Lang:
json
Load `sunset-cs.json` in figma
Just like we loaded `forest-cs.json`, similarly load `sunset-cs.json`
into the figma plugin.
Click on `Load` -> Select `File` Tab ->
Click on `Choose File` -> Open `sunset.cs.json`

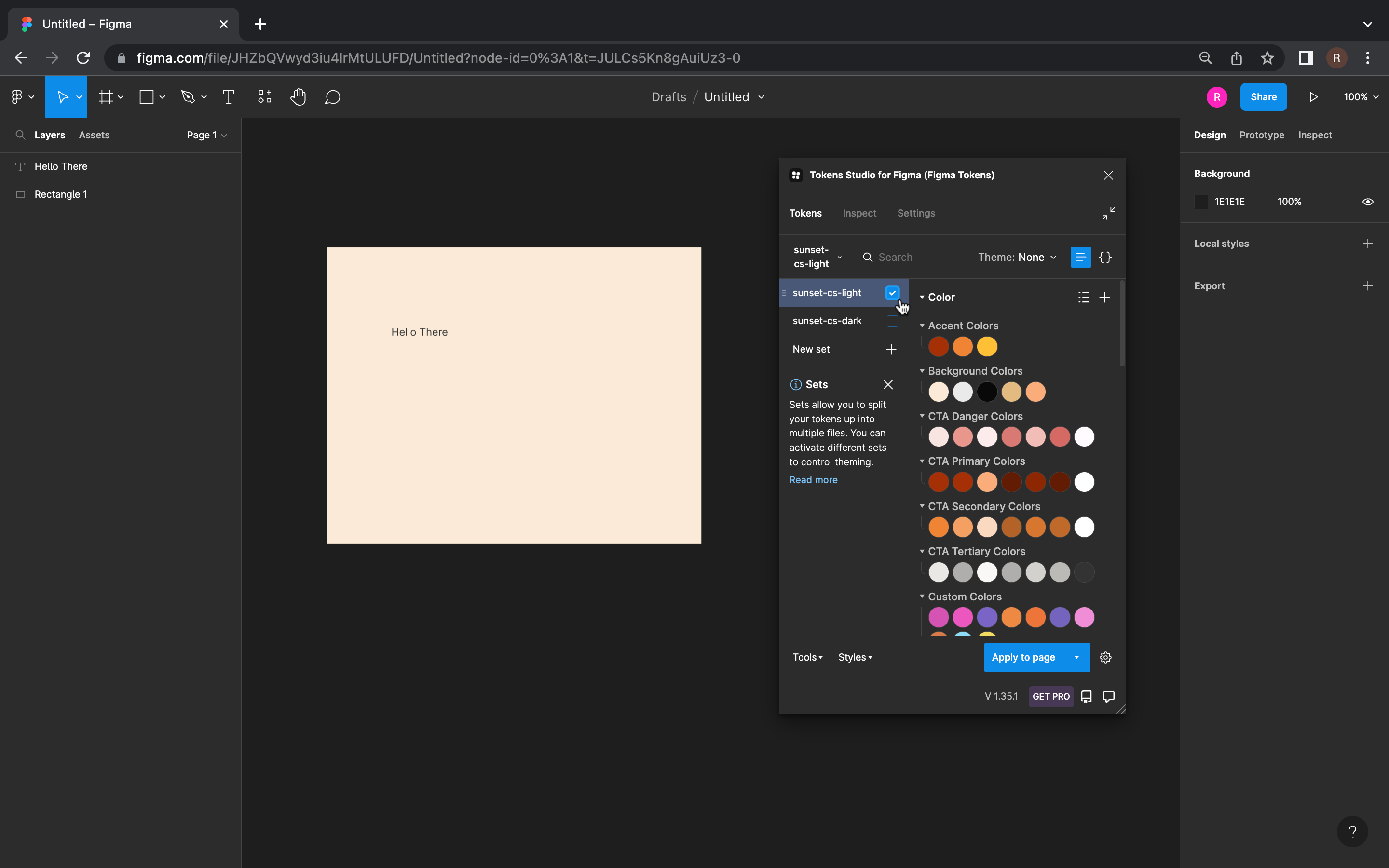
After loading `sunset-cs.json`, check the `sunset-cs-light` checkbox as shown below

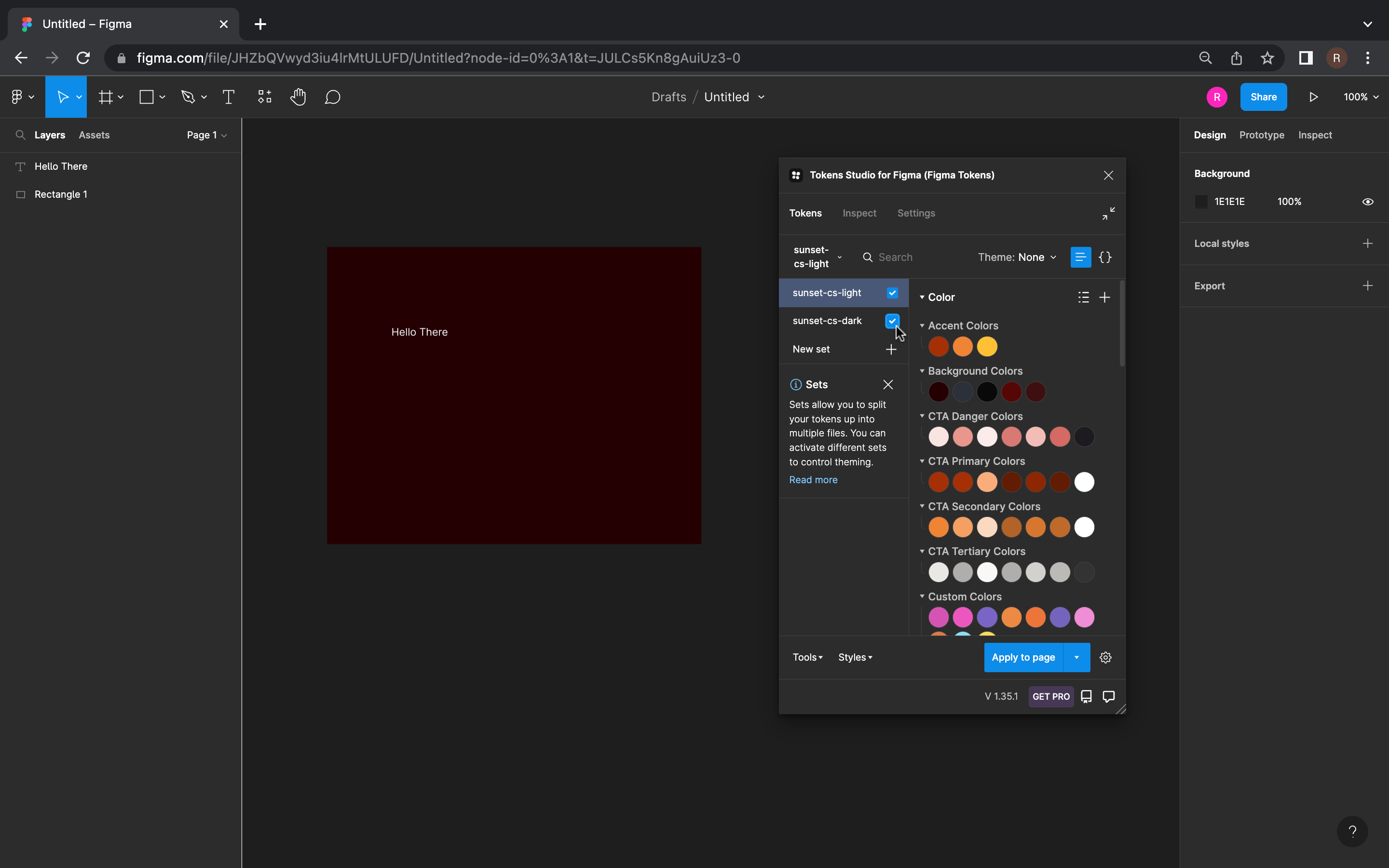
To see the design in dark color scheme, toggle `sunset-cs-dark` checkbox.

Congratulations you have successfully completed this tutorial.
Learn More
- [About how to create your own fastn color-scheme from figma](/figma-to-fastn-cs/)
More Awesome fastn color-schemes
Check out these fastn color-schemes which you can use right away
- [Dark flame CS](https://fastn-community.github.io/dark-flame-cs/)
- [Forest CS](https://fastn-community.github.io/forest-cs/)
- [Saturated sunset CS](https://fastn-community.github.io/saturated-sunset-cs/)
- [Winter CS](https://fastn-community.github.io/winter-cs/)
Support `fastn`!
Enjoying `fastn`? Please consider giving us a star ⭐️ on
[GitHub](https://github.com/fastn-stack/fastn) to show your support!
[⭐️](https://github.com/fastn-stack/fastn)
Getting Help
Have a question or need help?
Visit our [GitHub Q&A discussion](https://github.com/fastn-stack/fastn/discussions/categories/q-a)
to get answers and subscribe to it to stay tuned.
Join our [Discord](https://discord.gg/a7eBUeutWD) channel and share your
thoughts, suggestion, question etc.
Connect with our [community](/community/)!
[💻️](/community/)
Found an issue?
If you find some issue, please visit our [GitHub
issues](https://github.com/fastn-stack/fastn/issues) to tell us about it.
Quick links:
- [Install `fastn`](install/)
- [Create `fastn` package](create-fastn-package/)
- [Expander Crash Course](expander/)
- [Syntax Highlighting in Sublime Text](/sublime/)
Join us
We welcome you to join our [Discord](https://discord.gg/a7eBUeutWD) community
today.
We are trying to create the language for human beings and we do not believe it
would be possible without your support. We would love to hear from you.

